ViewModelを作成する
この項はこちらの続きです。ViewModelの概念が分からない方はこちらから順を追ってみる事をお勧めします。
ItemSourceにString配列をバインドさせる
コンボボックスのItemsSourceにString配列をバインドさせます。
SelectedItemも利用する事で、起動時に表示させるString配列を決定する事が可能です。
ViewModelのコンストラクタで初期値設定
コンストラクタで初期値を設定します。
選択肢は”Subscription0″, “Subscription1”, “Subscription2″としました。
一番最初に表示されるのはSubscription0です。
public MainViewModel()
{
//Comboboxの選択肢を初期化します
TxtArray = new string[] { "Subscription0", "Subscription1", "Subscription2" };
//一番最初に表示される文字列を決めます
Selectedtxt = TxtArray[0];
}変更通知
同じViewModelの中に記載します
//選択されている文字列
private string selectedtxt;
public string Selectedtxt
{
get { return selectedtxt; }
set
{
selectedtxt = value;
NotifyPropertyChanged("Selectedtxt");
}
}
//選択される文字列が入る入れる
private string[] txtArray;
public string[] TxtArray
{
get { return txtArray; }
set
{
txtArray = value;
NotifyPropertyChanged("TxtArry");
}
}
public event PropertyChangedEventHandler PropertyChanged;
private void NotifyPropertyChanged(String info)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(info));
}
}コードビハインド
private MainViewModel viewmodel;
public MainWindow()
{
viewmodel = new MainViewModel()
{
TimeSttTxt = "開始時刻",
TimeEndTxt = "終了時刻"
};
this.DataContext = viewmodel;
}XAML
<ComboBox Grid.Row="0" Grid.Column="0" ItemsSource="{Binding TxtArray}" SelectedItem="{Binding Selectedtxt}"/>実行結果
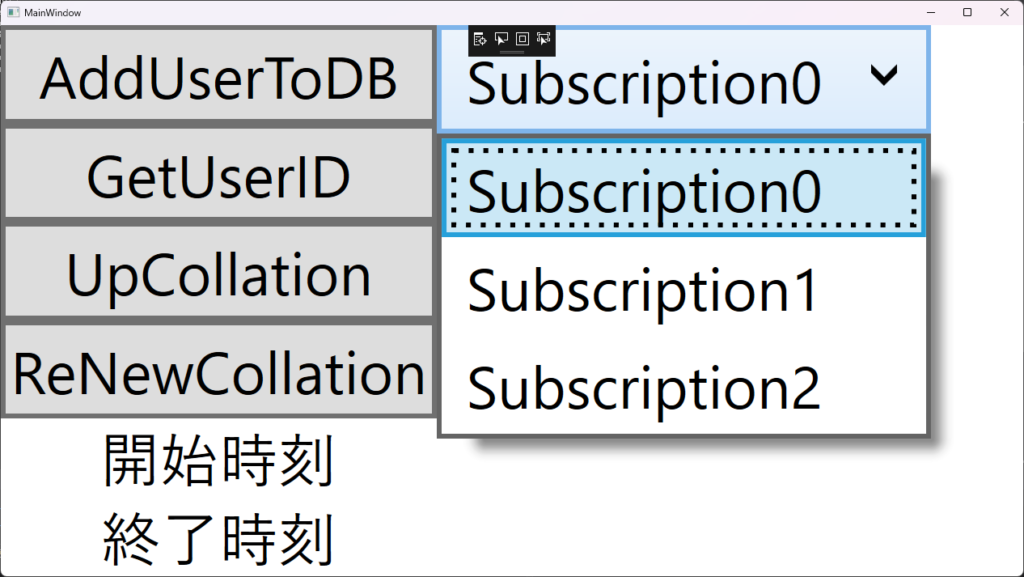
実行するとこんな感じです。

ObservableCollection をItemSourceへバインドさせる
ObservableCollection<T>って?
項目が追加または削除されたとき、またはリスト全体が更新されたときに通知を提供する動的データ コレクションです。
ViewModelの作成
ObservableCollectionを定義するためのクラス
IDをXAML側のSelectedValuePathに、NameをXAML側のDisplayMemberPathに設定するために作成したクラスです。
public class Subscription
{
public Subscription(int id, string name)
{
Id = id;
Name = name;
}
public int Id { get; set; }
public string Name { get; set; }
}ObservableCollectionで、XAML側のItemSourceを定義します
public ObservableCollection<Subscription> Subsc { get; set; }
public MainViewModel()
{
//Comboboxの選択肢を初期化します
Subsc = new ObservableCollection<Subscription>
{
new Subscription( 0 , "Subscription0"),
new Subscription( 1 , "Subscription1"),
new Subscription( 2 , "Subscription2"),
};
}XAML
IDをSelectedValuePathに、NameをDisplayMemberPathにバインドしました。
また、選択されたコンボボックスの値:SelectedValueを確認するためのボタンも合わせて作成してます。
<ComboBox x:Name="cmb_Subsc" Grid.Row="0" Grid.Column="0" ItemsSource="{Binding Subsc, Mode=OneWay}" DisplayMemberPath="Name" SelectedValuePath="Id"/>
<Button x:Name="B_CheckCmb" Content="ShowCmb" Click="B_CheckCmb_Click" />コードビハインド
viewmodelをDataContextに設定します。
TimeSttTxt = “開始時刻”,TimeEndTxt = “終了時刻”は無視してもらって構いません。
private MainViewModel viewmodel;
public MainWindow()
{
viewmodel = new MainViewModel()
{
TimeSttTxt = "開始時刻",
TimeEndTxt = "終了時刻"
};
this.DataContext = viewmodel;
}MessageBoxを利用して、コンボボックスに何の値が選択されたのかを確認します。SelectedValueの値を表示させてます。
private void B_CheckCmb_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show(cmb_Subsc.SelectedValue.ToString());
}実行結果
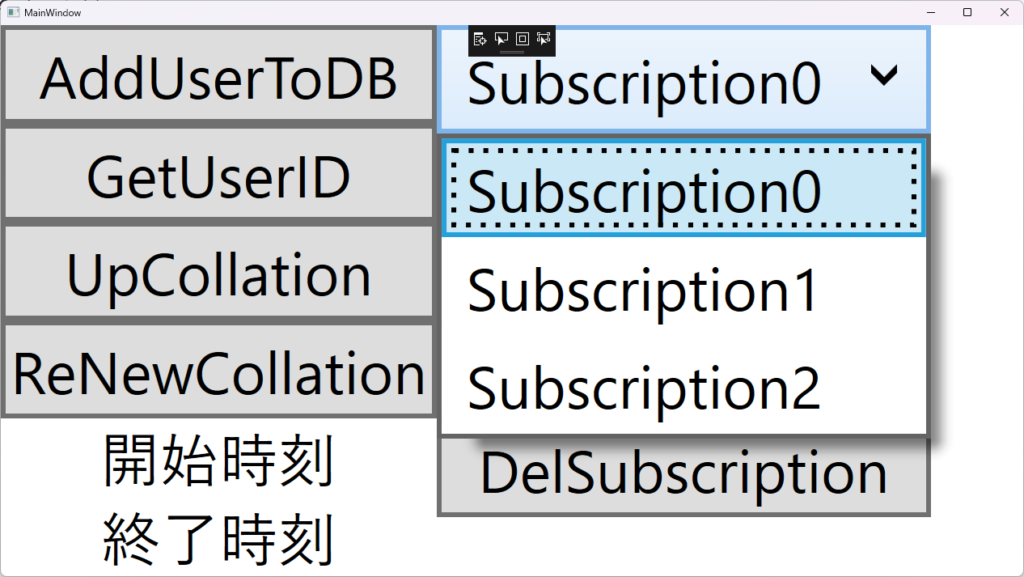
選択肢に Subscription0 ~ Subscription3が表示されます。

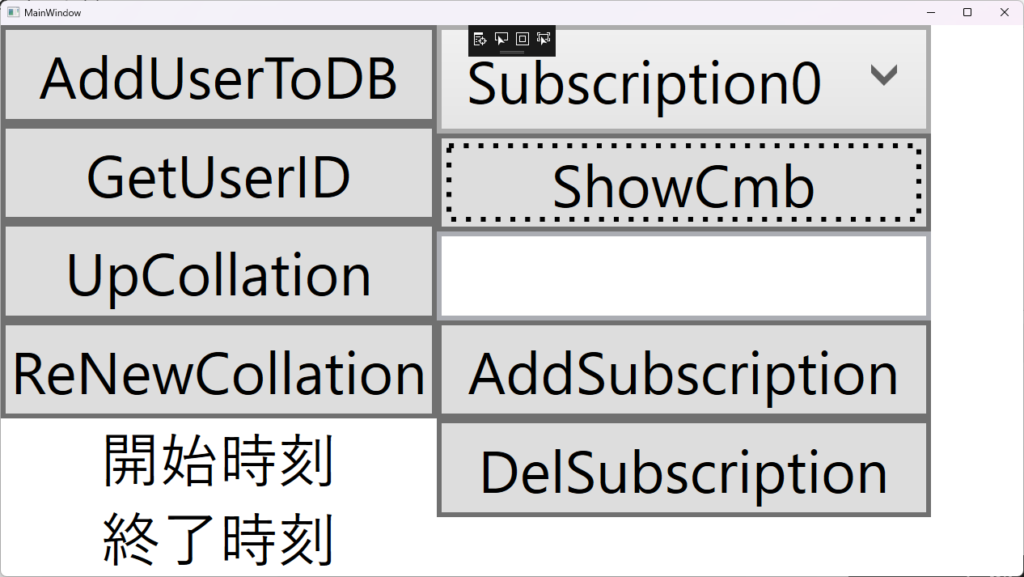
ShowCmbボタンを押すと

選択された値:SelectedValueが表示されます。

コンボボックスにリストの値を反映させたい
データベースから拾ってきた値をコンボボックスに設定したいという要件です。
tm_zokugara が続柄テーブルを表しています。getList() すると、tm_zokugaraがlistの形で返っており、これをZokugaraCol(続柄コレクション)に追加していってます。
namespace Vm
{
class ViewModel
{
public ObservableCollection<Zokugara> ZokugaraCol { get; set; }
public ViewModel()
{
var li = tm_zokugara.getList();
ZokugaraCol = new ObservableCollection<Zokugara>();
foreach (tm_zokugara d in li)
{
ZokugaraCol.Add(new Zokugara(d.cd, d.name));
};
}
}
}
public class Zokugara
{
public Zokugara(int cd, string name)
{
Cd = cd;
Name = name;
}
public int Cd { get; set; }
public string Name { get; set; }
}XAML
コンボボックスのItemSourceに、ViewModelで設定したZokugaraCol(続柄コレクション)をバインドしました。表示するのは名前で、SelectedValueでCDを拾ってこれます。
<ComboBox x:Name="Cmb_Zokugara" ItemsSource="{Binding ZokugaraCol, Mode=OneWay}" DisplayMemberPath="Name" SelectedValuePath="Cd" />C#
続柄表示の初期値は .SelectedIndexでセットしてあります。
public MainWindow()
{
InitializeComponent();
viewmodel = new Vm.ViewModel();
this.DataContext = viewmodel;
Cmb_Zokugara.SelectedIndex = 1;
}
ちなみに、選択された値(Cd)は、
Cmb_Zokugara.SelectedValueで取得可能です。
viewmodelを使う例2
xaml上でコンボボックス作成
ItemSource に、viewmodelで指定したリストを指定する
このリスト内の Name を DisplayMemberPathに指定する事でコンボボックスの選択肢の文字列として表示される
<ComboBox x:Name="Cmb_Destination" HorizontalAlignment="Left"
SelectedValuePath="Id"
DisplayMemberPath="Name"
ItemsSource="{Binding Destinations}"
SelectedValue="{Binding SelectItemValue}"
Margin="62,121,0,0" VerticalAlignment="Top" Width="120" SelectionChanged="Cmb_Destination_SelectionChanged"/>viewmodel
ObservableCollectionを利用して、SelectValueとDisplayMemberをもつItemSourceとしてのリストを作成する
public class ViewModel
{
public ObservableCollection<Destination> Destinations { get; private set; }
public ViewModel()
{
Destinations = new ObservableCollection<Destination>
{
new Destination( 1, "無料ユーザ"),
new Destination( 2, "有料ユーザ"),
new Destination( 3, "ユーザ指定"),
new Destination( 4, "CSV読込")
};
}
public string SelectItemValue { get; set; }
}
public class Destination
{
public Destination(int id, string name)
{
Id = id;
Name = name;
}
public int Id { get; set; }
public string Name { get; set; }
}実行結果はこんな感じになる





コメント