ボタンに画像を割り当て
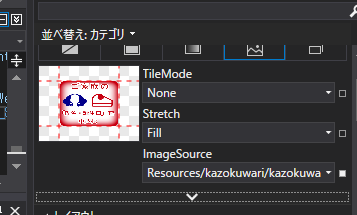
ボタンのプロパティで、ImageSourceに画像を割り当てると、ちゃんと画像ボタンができたように見えるのですが、実際に稼働させ、ボタンを押下しようとすると画像が消えてしまってあんまり見栄えがよくないです。

このプロパティで設定したコードは、Button.BackgroundのImageBrushで設定されていました。
コードはこんな感じです。
<Button x:Name="B_ShimeiTanjobi" HorizontalAlignment="Left" Margin="658,285,0,0" VerticalAlignment="Top" Width="320" Height="320" FontSize="22" Click="B_ShimeiTanjobi_Click">
<Button.Background>
<ImageBrush ImageSource="Resources/kazokuwari/kazokuwari02.png"/>
</Button.Background>
</Button>マウスホバーすると、画像が消えてこんなボタンになっちゃいます。

ボタンの中にGridを表示
コード
<Button x:Name="B_ShimeiTanjobi" HorizontalAlignment="Left" Margin="658,285,0,0" VerticalAlignment="Top" Width="320" Height="320" FontSize="22" Click="B_ShimeiTanjobi_Click">
<Grid>
<Image x:Name="image02" Source="Resources/kazokuwari/kazokuwari02.png"/>
</Grid>
</Button>Buttonの中にGridを指定する事で、マウスオーバー時に画像が消える事はなくなりました。



コメント